
블록체인과 WEB 3.0 장자철학으로 이해하다
< 고대 철학자 장자가 꿈꾸던 무위의 세상
블록체인 기술로 실현하다 >
저자 박수억
하움출판사

IT에 관심있는 사람들 또는 코인에 관심있는 사람들이라면 '블록체인'이라는 용어는 많이 들어봤을 것이다. 요즘 시대에 가장 핫한 키워드가 AI와 비트코인인데, 그 비트코인을 개발하기 위한 기술이 바로 블록체인이다. 블록체인이라는 기술이 대체 뭐길래 비트코인이라는 것을 개발할 수 있었던 것인지, 블록체인을 제대로 알면 비트코인에 대한 판단이 달라질 수 있을지 나 역시 평소에 궁금했었다.
"블록체인과 WEB 3.0 장자철학으로 이해하다" 라는 책을 접하게 되었을때, 블록체인이라는 기술적인 주제를 장자의 사상과 접목시켜서 철학과 기술 이 두가지를 어떻게 독자에게 효과적으로 전달해줄수 있을지 흥미로웠다.
우선 이 책을 기술서적으로 볼 수 있을지, 철학서적으로 볼 수 있을지 또는 그 중간 어디쯤에 걸쳐있는 장르로 볼 수 있을지는 독자의 판단에 맡길 수 있을거 같다. 실제 yes24와 교보문고에서는 이 책의 카테고리가 '컴퓨터 공학'으로 되어 있지만, 알라딘에서는 '블록체인'과 '장자철학' 두 군데 등록되어 있었다.
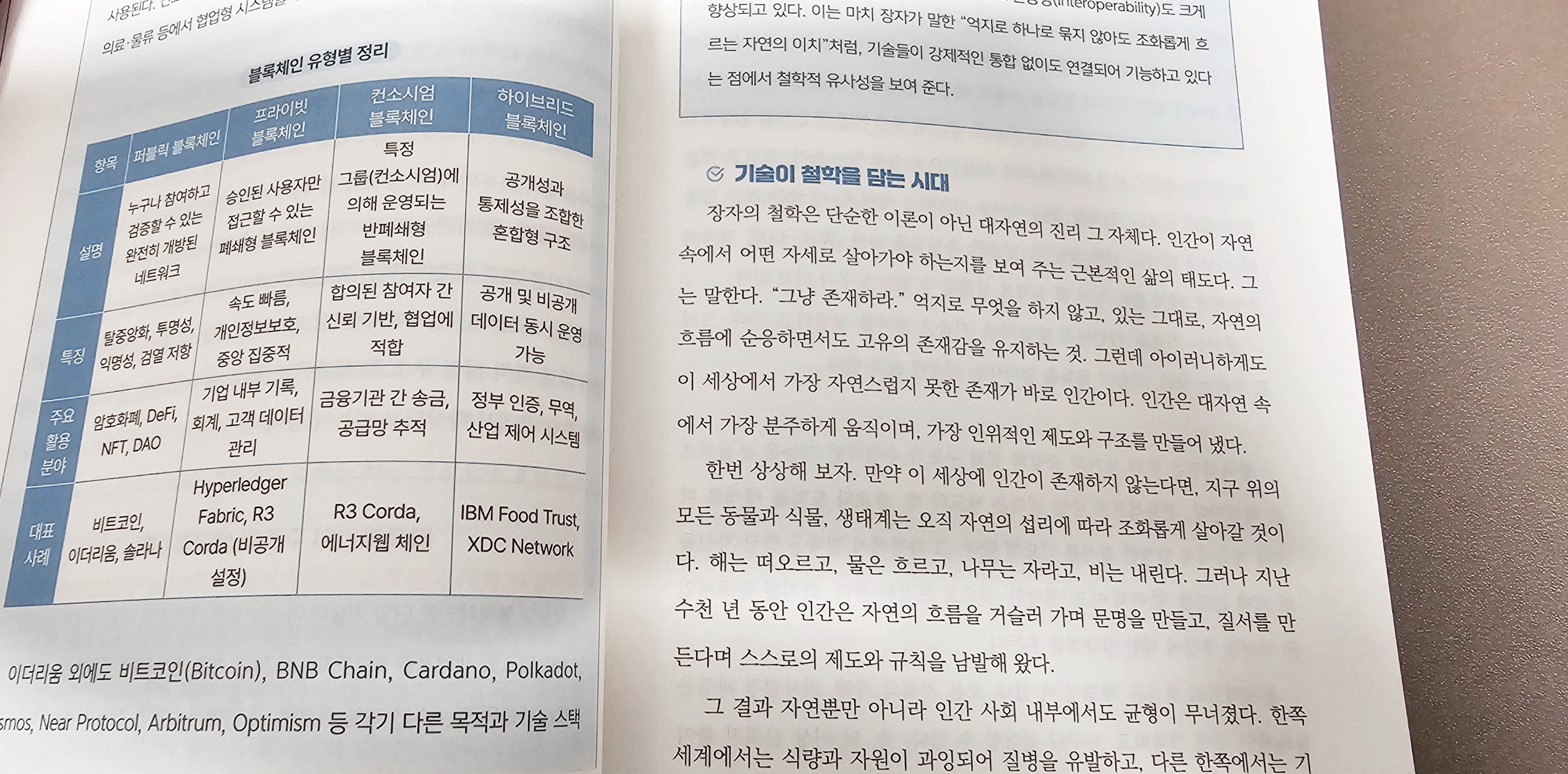
근본적인 책의 내용은 블록체인에 대한 기술을 소개하기 위해서 장자의 철학을 소개하고 이것이 블록체인 및 WEB 3.0의 어떠한 점과 연관되는지 설명하는 방식을 취하고 있다. 장자의 철학에 관심있는 사람이라면 한 번쯤은 들어보았을 '소요유'. 현대 사회의 정형화된 구조와 정해진 규칙에서는 이 소요유가 적용될 수 없었지만 블록체인 기술이 등장함으로써 장자의 소요유가 블록체인의 세계와 맞닿아 있다는 것을 책에서는 설명해주고 있었다.

평소 철학에는 관심있지만 IT에는 관심이 없는 사람, 또는 반대로 IT 기술에는 관심있지만 철학에는 관심이 없던 사람이더라도 이 책은 한 가지를 설명하기 위해서 다른 하나를 비유해서 설명하기 때문에 어떤 분야에 관심이 있던 흥미롭게 읽어볼 수 있을 것이다.
나 역시, 블록체인 및 WEB 3.0에는 관심이 있지만 그것을 이해하는데 쉬운 부분이 아님은 알고 있었다. 그러나 이 책에서 장자의 사상을 기반으로 설명을 해주니, 한츰 더 흥미롭게 읽혀서 마치 소설책 읽듯이 쉽게 받아들일 수 있었다.
지금의 이 시기를 WEB 3.0의 시대라고 부른다. 이 책은 이미지, 영상 같은 컨텐츠를 단순히 받아들이는 WEB 2.0의 시대를 넘어선 사용자가 직접 '참여'를 해야하는 시대인 WEB3.0에서 꼭 필요한 용어들도 정리해주고 있다. 게다가 이것은 단순히 기술의 나열이 아니라 철학적인 방향을 짚어주고 있는 것이다. 단순히 장자의 소요유가 어떻게 블록체인과 연관되어서 WEB 3.0의 기술이 어떻고를 기술한 것이 아니라 이러한 도구들을 활용한 기술 속에서 장자의 소요유가 어떻게 지금 시대에 새롭게 디지털화에 맞춰 태어났는지 그 부분들을 흥미롭게 설명해주고 있었다.

블록체인과 WEB 3.0은 단순히 IT 기술자들만 알아야 하는 분야가 아니다. 또한, 인문학도들도 더 이상 이러한 분야를 배제해서는 안된다. 이 책은 이 시대를 살아가는 현대인라면 반드시 알아야 할 블록체인과 WEB 3.0의 기술들을 장자의 철학과 함께 풀어낸 책으로서 만약 자신이 평소에 조금이라도 이 부분들에 대해서 관심이 있었다면 반드시 한 번쯤은 읽어봐야 할 책이라고 생각한다.
'도서리뷰' 카테고리의 다른 글
| [도서리뷰] 웹/모바일 접근성, 모두를 위한 비즈니스 확장 (0) | 2024.01.13 |
|---|---|
| [도서소개] 웹/모바일 접근성, 모두를 위한 비즈니스 확장 (0) | 2024.01.03 |
| [도서리뷰] 실무에 바로 적용하는 자바스크립트 코드 레시피 278 (1) | 2023.10.03 |
| [도서리뷰] 파이썬 - 더 쉽게, 더 깊게 (0) | 2021.08.03 |
| [도서리뷰] 처음 시작하는 개발자를 위한 나의 첫 안드로이드 (0) | 2021.08.03 |